「INP の問題」の改善方法
最近,サーチコンソールの「ウェブに関する主な指標」のモバイルや PC で INP についてのメッセージが表示されるようになった.
注意されるときは以下のように「2024 年 3 月に予定されている変更に備える」と言われ,

問題ない時は以下のように「INP の問題は検出されませんでした」と言われる.

お客様のサイトで検出された Core Web Vitals の INP の問題
(2023/7/18 追記)
急にアクセスが殺到したのでなぜかと思ったら,どうも Google がサーチコンソールのアカウントのメールアドレス宛に「お客様のサイトで検出された Core Web Vitals の INP の問題」という警告を送っていることが分かった.

これに関しても当然だが,以下の文章を読んで対策出来る.
INP(Interaction to Next Paint)とは
説明は
に書いてあるので詳しくはここを見ると良い.
「2024 年 3 月より、FID に代わる応答性の新しいコア Web Vital 指標として INP を推進する」そうなので,これからはここも気を付けるようにする.
簡単にいうと
ユーザーが何か操作した時にすぐに反応しないとイライラされるから気をつけなさい
と言うことらしい.至極当然のことである.そういう指標を計算できるようになったので確認しましょう.
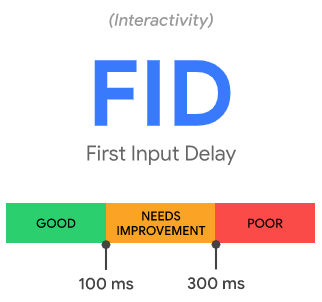
FID は
最初に入力できるまでに待たせるとイライラさせるよ
と言っていたわけだが,それだけでなく,どこかをクリックした時にもイライラさせることがあるので注意しろと「最初だけじゃないぞ」と釘を刺しに来た感じだ.
INPの最適化
ここではインタラクション(ユーザーによる操作)があった場合に 200ms 以内に何らかの描画がなされるべきだと言っている.
そして,見つけ方として以下の二通りを紹介している.
フィールドで遅いインタラクションを見つける
(PageSpeed Insights の「実際のユーザーの環境で評価する」で表示されている場合)
ラボで遅いインタラクションを診断する
INP の修正方法
この INP で指摘を受けた場合,まず FID が既に大きい値になっていないかを確認する.
INP は以下の二つの両方をみることになる
- ページ読み込み時にインタラクションを受け付けられるようになるまでの時間
- どこかをクリックしてから反応するまでの時間
前者は今までの FID に当たる.
つまり,FID の値が大きいと既に INP もダメな状態になっているのである.
だから,FID が大きい場合は,まず今までの FID の改善をはかる.
そして,後者の見つけ方はとにかくいろいろクリックしてみることしかない.
ただ,気をつけないといけないのは人間が押してみても,「遅いかどうか判別が出来ない場合もある」ということだ.(0.5 秒ぐらいだとそれほど遅くも感じなかったりする.)
その場合は,Chrome の開発者ツールに存在している Lighthouse を使うと良い.
それが,先ほどの後者の「ラボでの遅いインタラクションを診断する」の中に
に書いてある.
この中には色々な診断の方法が書かれているが,ちょっと触ってみた感じでは結局,「トレースの代わりに Lighthouse のタイムスパンを使用する」が一番分かりやすい気がする.
(別にこれを使用しないといけないわけではないので好きな方法で調べればよい.)

モード : 測定期間
カテゴリ : パフォーマンス
デバイスは,その時警告をうけたデバイスを選ぶ.
それで「測定期間を開始」して少し待ち,準備が整ったところで,リンクやアコーディオンなどを適当にクリックしてみる.
基本的にどこか別のページに飛んでしまうものではなく,表示が変わるボタンやページ内移動のリンクを押して確認してみる.
そして,適当に押し終わったら,「測定期間を終了」を押す.
これで調査が出来る.
そういうボタンを全部押してもダメな場合は外部リンクが指摘されることもあるかもしれないが,あまりないのではないかと思っている.ただのリンクの場合はここで警告をうけることはないだろう.
その後,右下の方に INP というリンクがあるので,これを押してみるとどこで文句を言っているかが分かるようになっている.

上の場合はクリックした後の動きが遅いと言っている.
一番右の v をクリックすると実際にどこをクリックした時に遅かったが分かるようになっている.
PageSpeed Insights 対策
PageSpeed Insights 対策の一覧.他の対策は以下を見てください.- CLS (Cumulative Layout Shift) とは
- LCP (Largest Contentful Paint) とは
- FID (First Input Delay) とは
- Youtube での複数動画を埋め込みページの高速化
- オフスクリーン画像の遅延読み込み
- ウェブフォント読み込み中の全テキストの表示
- 次世代フォーマットでの画像の配信
- 第三者コードの影響を抑えてください
- 静的なアセットと効率的なキャッシュポリシーの配信
- FCP (First Contentful Paint) とは
- テキスト圧縮の有効化
- タップ ターゲットのサイズが適切に設定されていません
- 不適切なアスペクト比の画像が表示されています
- リンクはクロールできません
- 背景色と前景色には十分なコントラスト比がありません
- リンクに識別可能な名前が指定されていません
- 適切なサイズの画像
- ページ上で視認性の高い動画は検出されませんでした
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス