「適切なサイズの画像」の警告を受けたとき
PageSpeed Insights の警告の中でも最もよく受けると言っても過言ではない「適切なサイズの画像」の警告に関して,ここで対策を書いてみる.
どうもよく勘違いされる方がいるが「適切なサイズ」とはファイルサイズのことではない,
縦横の画像のサイズのことである.
ファイルサイズの大きさはツールを使えば比較的簡単に小さく出来るが,画像サイズに関してはどのくらいのサイズにすればいいか見当がつかないので少し面倒である.
特にスマホ(iPhone) で Retina ディスプレイ対応などを考えるとある程度の大きさの画像を用意しないと粗い画像になってしまう.
しかし,大きい画像だけで HTML を作ると間違いなく PageSpeed Insights の餌食になってしまうのだ.
そんな Retina に悩まされている方々にも以下の記事は役に立つだろう.
実際に実験してみる
WordPress で画像をアップロードすると自動的にサイズ大やサイズ中やサムネイルのサイズが作られる.(カスタマイズしていたらどうなるか分からない.)
ということで,実際に大きな画像で実験してみよう.
弊社レクタスのトップページの背景に使っている画像は縦横の大きい画像なので,これで実験してみる.
2048x1333 のフルサイズの場合

<img loading="lazy" src="/wp/wp-content/uploads/2022/11/rectus_main.webp" alt="フルサイズ画像" width="2048" height="1333" />
1024x667 のサイズ大の場合

<img loading="lazy" src="/wp/wp-content/uploads/2022/11/rectus_main-1024x667.webp" alt="サイズ大画像" width="1024" height="667" />
300x195 のサイズ中の場合

<img loading="lazy" src="/wp/wp-content/uploads/2022/11/rectus_main-300x195.webp" alt="サイズ中画像" width="300" height="195" />
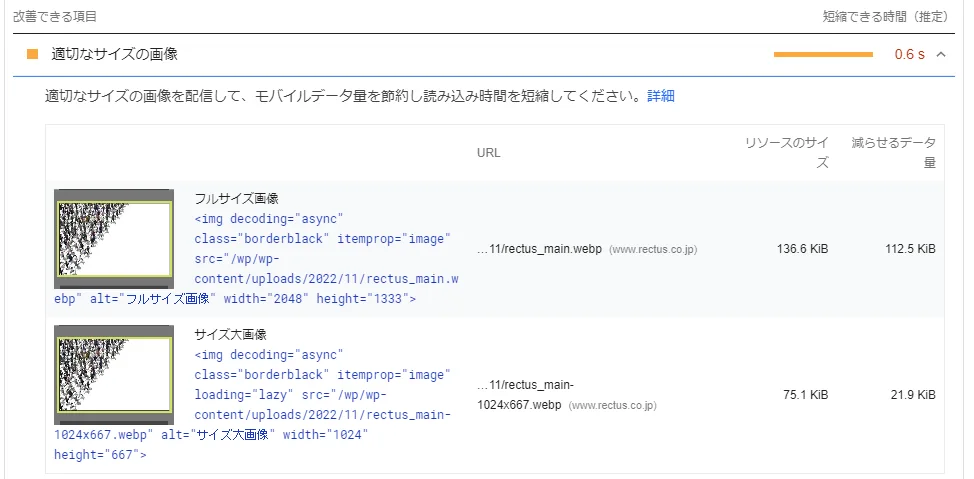
PageSpeed Insights で警告を受けるのは
上記の画像のうち,フルサイズとサイズ大の画像はモバイルで「適切なサイズの画像」の警告を受ける.

レスポンシブ対応で表記してみると
に説明のある通りに srcset で複数の画像を表記してみる.
srcset を使ったレスポンシブ対応の場合
srcset は横幅ごとに複数の画像を用意して表記できるようになっている.
ブラウザが判断して自動的に適切な画像サイズの画像を拾ってくれるようだ.
 srcset を使った場合の画像
srcset を使った場合の画像
ソースは
<img loading="lazy" src="/wp/wp-content/uploads/2022/11/rectus_main.webp" alt="srcset を使った場合の画像" width="2048" height="1333" srcset="/wp/wp-content/uploads/2022/11/rectus_main-300x195.webp 300w, /wp/wp-content/uploads/2022/11/rectus_main-1024x667.webp 1024w, /wp/wp-content/uploads/2022/11/rectus_main.webp 2048w" />
となる.
src 属性は代表して一つ画像ファイルを指定して,srcset は「画像ファイル その画像ファイルの横幅w」という組をカンマ(,)でつないで表記するようになっている.
上の例でいうと「/wp/wp-content/uploads/2022/11/rectus_main-300x195.webp 300w」と書いている部分だ.
このページを iPhone で見ると 300x195 の画像は確かに粗いのが分かる.
スマホでこのページを見るためにQRコードを用意した.
スマホで下の画像をカメラで写せばよい.

これだとみてみれば分かるが「srcset を使った場合の画像」は綺麗には表示されている.
しかし,これだと,フルサイズの画像が選ばれてしまうので PageSpeed Insights では「適切なサイズの画像」の警告を受けてしまう.
かといって,300x195 では粗い画像になってしまう.
1024 の幅の画像を選んでくれないのだ.
ちなみに現在開いているのウィンドウの横幅はとなる.
つまり,この方法でもまだ解決できない.
「適切なサイズの画像」に対応するために media を使う
そもそも,PageSpeed Insights のモバイル(携帯電話)の横幅はいくつなのか,疑問が湧いたので調べてみると,360 だった.ちなみにパソコン(デスクトップ)は 1350 である.(2022年12月)
なので,360px 以下の時は 300px の画像を選択すればいいはずなので,以下のように出来る.
(※2023/04/05 追記)
携帯電話の時は横幅 412 になっていました.やはり,この数値は変わっていくようです.

ソースは
<picture>
<source media="(max-width:360px)" srcset="/wp/wp-content/uploads/2022/11/rectus_main-300x195.webp">
<source media="(max-width:1350px)" srcset="/wp/wp-content/uploads/2022/11/rectus_main-1024x667.webp">
<img loading="lazy" src="/wp/wp-content/uploads/2022/11/rectus_main.webp" alt="picture と source を使った場合の画像" width="2048" height="1333" />
</picture>
となる.
このように source を使って複数の画像を置けば「適切なサイズの画像」問題は解決された.
が,今度はスマホ(iPhone, iPad mini)で見た場合に画像が粗くなった.
srcset を使って解像度に応じて複数の指定をする
これは Retina ディスプレイなどでデバイスピクセルとCSSで指定するピクセルが違うことによる.
これは window.devicePixelRatio という値で調べることが出来る.
ちなみに今,あなたがこのページを見ている window.devicePixelRatio は となる.
この値が 1 なら 1x, 2 なら 2x と記述する.

ソースは
<picture>
<source media="(max-width:360px)" srcset="/wp/wp-content/uploads/2022/11/rectus_main-300x195.webp 1x, /wp/wp-content/uploads/2022/11/rectus_main-1024x667.webp 2x">
<source media="(max-width:1350px)" srcset="/wp/wp-content/uploads/2022/11/rectus_main-1024x667.webp 1x, /wp/wp-content/uploads/2022/11/rectus_main.webp 2x">
<img loading="lazy" src="/wp/wp-content/uploads/2022/11/rectus_main.webp" alt="picture と source と x(解像度) を使った場合の画像" width="2048" height="1333" />
</picture>
となる.
しかし,まだ問題がある.
CLS の問題が発生する可能性がある
ようやく,「適切なサイズの画像」警告とスマホでの表示の粗さ問題は解決した.
しかし,実はこのままだと CLS の問題が発生する可能性がある.CLSとはCumulative Layout Shift のことだが,詳しくは「CLS (Cumulative Layout Shift) の改善」のページを見てほしい.
要は上の方法だと height の指定をしていないのだ.これが累積レイアウトシフト(CLS)の問題を発生させる可能性がある.
よって,先ほど picture を使って,srcset を分離して書いているので,そこに width, height を両方指定する.
そうすると画像は以下のようになる.

ソースは
<picture>
<source media="(max-width:360px)" srcset="/wp/wp-content/uploads/2022/11/rectus_main-300x195.webp 1x, /wp/wp-content/uploads/2022/11/rectus_main-1024x667.webp 2x" width="300" height="195">
<source media="(max-width:1350px)" srcset="/wp/wp-content/uploads/2022/11/rectus_main-1024x667.webp 1x, /wp/wp-content/uploads/2022/11/rectus_main.webp 2x" width="1024" height="667">
<img loading="lazy" src="/wp/wp-content/uploads/2022/11/rectus_main.webp" alt="picture と source と width height と x(解像度) を使った場合の画像" width="2048" height="1333" />
</picture>
となる.
WordPress は複数のサイズの画像を作成してくれる
WordPress の場合,画像をアップロードすると複数のサイズの画像を自動的に作成してくれるので,source でウィンドウサイズごとに置いて,それを解像度を考えながら srcset に複数入れておけばよいことになる.
WordPress は良く出来ている.
しかし,この設定はなかなか面倒ではある.
適切なサイズの画像
PageSpeed Insights 対策
PageSpeed Insights 対策の一覧.他の対策は以下を見てください.- CLS (Cumulative Layout Shift) とは
- LCP (Largest Contentful Paint) とは
- FID (First Input Delay) とは
- Youtube での複数動画を埋め込みページの高速化
- オフスクリーン画像の遅延読み込み
- ウェブフォント読み込み中の全テキストの表示
- 次世代フォーマットでの画像の配信
- 第三者コードの影響を抑えてください
- 静的なアセットと効率的なキャッシュポリシーの配信
- FCP (First Contentful Paint) とは
- テキスト圧縮の有効化
- タップ ターゲットのサイズが適切に設定されていません
- 不適切なアスペクト比の画像が表示されています
- リンクはクロールできません
- 背景色と前景色には十分なコントラスト比がありません
- リンクに識別可能な名前が指定されていません
- ページ上で視認性の高い動画は検出されませんでした
- 「INP の問題」の改善方法
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス