PageSpeed Insights スコア改善方法のまとめ
PageSpeed Insights の改善のための対策はほぼ完了したので,この辺でまとめておきます.
(と言っても,必要に応じて随時内容は更新しています.)
恐らく,このページはホームページの制作業者やデザイナーがアクセスされることが多いと思います.
ある程度の玄人向けに書いており,何の知識もない方にとっては難しい内容になっているかもしれません.
そのため,企業のホームページ担当者だけでなく,デザイナーの方もご相談あれば,下のフォームからお問い合わせください.
サイトテーマを高速化するサービスも場合によっては受けることが可能です.
WordPress で作られたサイトを高速化することも,作られていないサイトを WordPress 化して高速化することも可能です.
弊社は制作業者ではありませんが,状況によってはお受けします.

- 1. PageSpeed Insights は自分で全部対策すれば無料で高得点を獲得することが出来ます
- 2. PageSpeed Insights の始まり
- 3. PageSpeed Insights とは
- 4. PageSpeed Insights 対策
- 5. 各項目への対策
- 5.1. 動画を埋め込んでいてスピードが遅い場合
- 5.2. 画面に見えていない画像は読み込まないで高速化をはかる方法
- 5.3. 画像を少しでも軽くしたい場合
- 5.4. ウェブフォントを使っている場合,代替を用意する
- 5.5. 最大コンテンツが表示されるまでの時間に関して
- 5.6. ページ表示中に位置がずれないようにする
- 5.7. 入力できるようになるまでの時間を短縮する
- 5.8. キャッシュを設定して高速化する
- 5.9. 最初のコンテンツ描画にかかるまでの時間を短くせよ
- 5.10. 通信量を少しでも減らすように努力せよ
- 5.11. 小さすぎて押せないのはダメ
- 5.12. 画像は縮小を考えて割り切れる縦横サイズにせよ
- 5.13. 不適切なリンクの書き方について
- 5.14. 文字が見にくいのはダメ
- 5.15. どんなユーザーにも何のリンクかが分かるようにする
- 5.16. 適切なサイズの画像は縦横のサイズ
- 5.17. 動画が検索結果に表示されない
- 6. Lighthouse という便利ツール
- 7. PageSpeed Insights 対策まとめのFAQ
PageSpeed Insights は自分で全部対策すれば無料で高得点を獲得することが出来ます
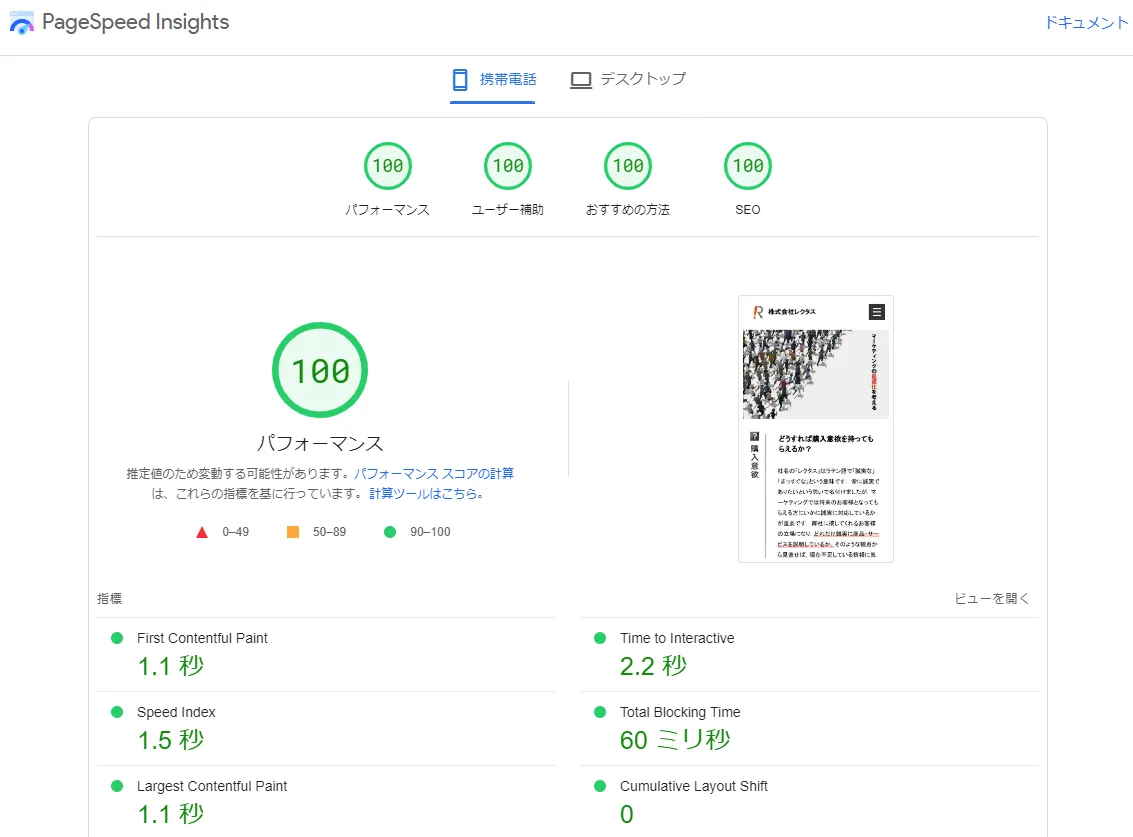
弊社のように WordPress を使っても 100点を取ることは可能です.
少し自分で勉強する必要はありますが,多少努力すれば高速化が出来るように書いています.
誤解される人が多いので最初にも書いておきますが,PageSpeed Insights が 100点だったとしても,検索順位が 1 位になるわけではありません.
あくまでもコンテンツが重要です.(弊社はコンテンツのアドバイスもしています.)
ただ,PageSpeed Insights の点数が悪いと損をすることがあるので,コンテンツ以外で技術的に対策できるところはやっておくべきだということを言ってます.
快適にページを読めるに越したことはないからです.
PageSpeed Insights の始まり
PageSpeed Insight の情報が増えたそもそもの始まりは,サーチコンソールで「速度(試験運用版)」というページが表示されるようになったことである.
「速度(試験運用版)」は実際に Chrome で接続している人々のスピードを集計して出しているらしい.
それに対して,PageSpeed Insights は時間帯によって点数が変わったりするので,再現性は完全にはないが,警告に関してはサーバーのスピードには関係なく評価してくれる.
よって,少なくとも警告は出ないような状態にするのが望ましい.
PageSpeed Insights とは
(2022/10 追記)
その後,サーチコンソールではなく,PageSpeed Insights 自体に「実際のユーザーの環境で評価する」という項目が現れて,これが実際に接続している人々のスピードを集計している.
PageSpeed Insights の説明は Google の PageSpeed Insights API について をみればよい.
誤解を恐れず,簡単にいうと「User Experience の改善をしてほしい」というのが Google の考えであり,それはつまり「閲覧者が快適にホームページを見ることが出来る」ようにしなさいということ.
だから各評価項目は,遅かったらダメとか,開いている途中でレイアウトが変わって間違ってリンクを押さないようにとか,そういう項目で出来ている.
ページに応じて具体的に指摘してくれるというのは親切だ.
点数で評価されるので分かりやすい.
ここのところ,また内容が変わった.(2022/10)
「ユーザー補助」「おすすめの方法」「SEO」という項目が増えたのでまた新たに対応する必要が出てきた.
もともと,このページの下でも言及していて,いつの間にか開発者ツールでも使えるようになっている Lighthouse (PageSpeed Insights の元ネタともいえるもの)という拡張機能には存在していた項目だったが,これが PageSpeed Insights でも表示されるようになった.つまり,「これも見てね」と Google が言い始めたということ.
PageSpeed Insights 対策
以下,対策をどのようにとったかを説明したページへのリンクを張っておきます.
参考にしてください.
また,この PageSpeed Insights のスコアはここでスコアの原因となる要因以外の基本的な検索単語に対するマッチ度合が同じぐらいのページを比較した際に検索順位に影響するぐらいと考えていたほうが良い.
ウェブマスター向け公式ブログにも
「魅力的で検索クエリと関連性の高いコンテンツは、ページの読み込み速度が遅くても高い順位に掲載される場合もあります」
と書いてあります.
各項目への対策
動画を埋め込んでいてスピードが遅い場合
画面に見えていない画像は読み込まないで高速化をはかる方法
画像を少しでも軽くしたい場合
ウェブフォントを使っている場合,代替を用意する
最大コンテンツが表示されるまでの時間に関して
LCP (Largest Contentful Paint) について
ページ表示中に位置がずれないようにする
CLS (Cumulative Layout Shift) について
入力できるようになるまでの時間を短縮する
キャッシュを設定して高速化する
「静的なアセットと効率的なキャッシュポリシーの配信」について
最初のコンテンツ描画にかかるまでの時間を短くせよ
FCP (First Contentful Paint) とは
通信量を少しでも減らすように努力せよ
小さすぎて押せないのはダメ
画像は縮小を考えて割り切れる縦横サイズにせよ
不適切なリンクの書き方について
文字が見にくいのはダメ
どんなユーザーにも何のリンクかが分かるようにする
適切なサイズの画像は縦横のサイズ
動画が検索結果に表示されない
Lighthouse という便利ツール
元ネタは Lighthouse ということだが,これには chrome の拡張機能が存在している.
これを使うと簡単にもっと詳細にページの評価をしてもらえる.
現在,これは開発者ツールに取り込まれているので拡張機能を入れる必要はないだろう.(2023 追記)
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス