実装
実装タグ記事(更新日順)
-
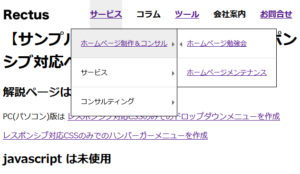
【レスポンシブ対応】メガメニューの簡単な作り方【CSSのみ】
タグ: レスポンシブ対応, 実装
更新日:【レスポンシブ対応】CSSのみでのドロップダウンメニューを作成 のページに「メガメニュー」で検索して辿り着く人がいるので,メガメニューという名前がついているドロップダウンメニューの作り方も合わせて記事にする. (2020 […] -
【CSS】目のマークでパスワードの表示を切り替える実装方法
タグ: 実装
更新日:目のマークでパスワードの表示非表示を切り替える 目のアイコンをクリックすることでパスワードの表示非表示の切り替える方法を今回は CSS で実装しました。 javascript での実装は【JavaScript】目のマーク […] -
CSSで目のマークを作成する
タグ: 実装
更新日:パスワード表示非表示用、CSSのみで目のマークを作成する 画像の目のマークと比べるとかなりシンプルになりますが、できる限り簡単に CSS のみで実装できる目のマークを作成しました。パスワードの表示、非表示のために用いられ […] -
CSSで二重の目のマークを作成する
タグ: 実装
更新日:CSSで二重の目のマークを作成する方法 CSSで目のマークを作成するで作成した目のマークを二重にしました。作成手順はCSSで目のマークを作成する手順に加えて実装方法を後述します。 サンプルコード HTML <div […] -
【CSS】矢印の中に文字を書く方法
タグ: 実装
更新日:矢印の中に文字を書く実装方法 今回は矢印の上に文字を書く方法を紹介します。図形の上に文字を書く時の参考にしていただければと思います。矢印も CSS のみで作成していますので、その方法も併せてご紹介します。 サンプルコード […] -
【CSS】マーカー風の下線(アンダーライン)を引く方法
タグ: 実装
更新日:マーカー風の下線(アンダーライン)を引く css では【CSS】簡単な下線(アンダーライン)の引き方【HTML】にあるように簡単に下線の実装ができます。今回実装したいマーカー風の下線(アンダーライン)ですが、少し css […] -
【Chrome】開発者ツールの使い方【デバッグ】
タグ: 実装, 開発者ツール
更新日:開発者ツールを使ったデバッグ方法 開発者ツールの各機能の使い方はわかったが、実際にどう使えばいいのかわからないという方向けに、javascript で作成した関数のデバッグを実践的に行います。 今回はボタンのクリックでパ […] -
【WordPress】アイキャッチ画像を設定しないでもサムネイルを表示する方法
タグ: PHP, WordPress, プラグイン, 実装
更新日:WordPress でいちいちアイキャッチ画像を設定するのは面倒くさいと思ったことはないだろうか. 「アイキャッチ画像 いらない」で検索している人がかなり多い.やはり面倒なのだろう. ただ,テーマによっては様々な場所でア […] -
【CSS】FlexBoxで縦に中央揃えさせる方法
タグ: 実装, 開発者ツール
更新日:FlexBoxで縦に中央揃えさせる方法 FlexBox を使って要素を縦並びかつ、中央揃えさせる方法を紹介します。 例は以下の通りです。開発者ツールから FlexBox で要素を縦に中央揃えさせていることも確認いただけま […] -
【CSS】五角形の矢印を作成する
タグ: 実装
更新日:CSSで五角形の矢印を作成する方法 状態の遷移を表す際などに用いられる、五角形の矢印をCSSで簡単に実装する方法をご紹介します。 以下、五角形の矢印のサンプルです。 HTML <div class="ar […] -
【CSS】レスポンシブ(スマホ)対応横スクロールテーブル(表)
タグ: スライダー, レスポンシブ対応, 実装, 開発者ツール
更新日:(2021/03/18 文章追加とコード微修正) レスポンシブ対応のホームページの制作で面倒なものの一つに表(table)がある. 横に並んだものを縦にする CSS はよく目にするが,横長のものだと項目が多い場合に訳が分 […] -
CSSで円(丸)を描き,内側にテキスト(文字)を入れる
タグ: 実装
更新日:円をかいて,中に文字を入れるとはこのような絵のこと. 上 左 中央 右 下 CSS と HTML による円とテキストの記述方法 中の文字の位置指定のポイント CSS は以下のようになる. 円は position: rel […] -
左側メガメニューの作り方(横スライドタイプ)【レスポンシブ】【CSSのみ】
タグ: レスポンシブ対応, 実装
更新日:【【レスポンシブ対応】メガメニューの簡単な作り方【CSSのみ】 のページで簡単な「メガメニュー」の作成方法を記事にしたが,これは一般的な縦スライドタイプのメガメニューだった. 今回,必要に迫られて横タイプも作ってみたので […] -
ページに応じたアンケートを作成可能なメールフォーム
タグ: アンケートフォーム, お問い合わせフォーム, データベース, 営業, 実装
更新日:企業のページであればメールフォームはどこかに埋め込まれていることでしょう. メールアドレスしか書いていない状態は,不親切なだけでなくメールアドレスだけ拾われて,拾った人の営業に使われてしまうだけということもあり,お勧めで […] -
無料のWebサイト分析ツール
タグ: SEO, アナリティクス, お問い合わせフォーム, キーボード, サーチコンソール, タグマネージャー, ログ解析, 分析, 実装
更新日:ウェブサイト分析ツールというと最初に思い浮かぶのは Google Search Console (グーグルサーチコンソール) だろう. それ以外にもいろいろな無料のアクセス解析ツールが存在しているが,ここで主要な無料のサ […] -
チェックボックスのデザインをカスタマイズする
タグ: 実装
更新日:チェックの切り替えでデザインが変わるチェックボックス チェックボックスの切り替え時に、デザインを変更したい場合はないでしょうか。例えば会員登録情報の変更時に、登録済みの情報とは別の情報を選択した場合、変更したことが目に見 […] -
【比較】ソースコード表示用ライブラリ
タグ: PageSpeed Insights, PHP, SEO, WordPress, プラグイン, 実装, 開発者ツール
更新日:今回は wordpress のソースコード表示用ライブラリを選ぶときに一度は目にするであろう Prism.js、highlight.js、google-code-prettify について書きました。 上記3つは軽量のラ […] -
【JavaScript】ボタンクリックでパスワード(テキスト)の表示・非表示を切り替える
タグ: 実装
更新日:パスワードを入力する機会が増えた昨今では必須の機能と言える、パスワード表示ボタンのクリックでテキストの表示・非表示をjavascriptを使って切り替える方法を紹介します。 今回のサンプルコードではパスワード入力欄を作成 […] -
リッチリザルトの ロゴ への対応
タグ: サーチコンソール, リッチリザルト, 実装
更新日:引き続き,リッチリザルトへの対応の記事. 弊社(レクタス)のロゴ Google ではロゴ | Google 検索セントラル | Google Developersで記述方法を説明している. ロゴと言っても https:/ […]
Apache
Chrome 拡張機能
Git
PageSpeed Insights
PHP
SEO
WordPress
Youtube
z-index
お問い合わせフォーム
アウトライン
アナリティクス
アニメーション
アンケートフォーム
ウェビナー
キーボード
サーチコンソール
サーバー管理
スライダー
セミナー
タグマネージャー
テレワーク
データベース
ヒアリング
ヒアリングシート
プラグイン
ページ閲覧解析
メール配信
リッチリザルト
レスポンシブ対応
ログ解析
分析
勉強会
商品企画
商談
営業
営業力
営業支援システム
失注
実装
検索順位
検索順位チェックツール
構造化データ
追跡
開発者ツール
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス