言語
言語 カテゴリー記事(更新日順)
-
【拡張機能】Chromeで文字コードを変更する方法【文字化け対策】
カテゴリ: HTML
更新日:Chrome拡張機能で文字コード変更 Chromeには文字コードの変更・設定機能はない Chromeには文字コードの変更機能が存在しないので、「拡張機能」を使用します。 文字コードを変更できる拡張機能「Charset」 […] -
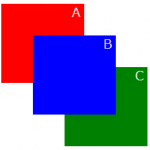
【CSS】z-index が効かない場合の注意点
カテゴリ: CSS, HTML
更新日:z-index が効かない場合に z-index は要素の重ね合わせの順番を定義できます。 以下のように使いますが、数字が大きいほど上に表示されます。 #test { z-index: 1; } スタイルシートを使って、 […] -
【JavaScript】ボタンクリックでパスワード(テキスト)の表示・非表示を切り替える
カテゴリ: JavaScript, 知識
更新日:パスワードを入力する機会が増えた昨今では必須の機能と言える、パスワード表示ボタンのクリックでテキストの表示・非表示をjavascriptを使って切り替える方法を紹介します。 今回のサンプルコードではパスワード入力欄を作成 […] -
CSSでHTMLのタグを書き換える
カテゴリ: CSS, HTML, 知識
更新日:CSSでタグを書き換えることはできない CSSに触りなれていないと、CSSでHTMLのタグを書き換えたいと思うことがあるかもしれません。しかし、CSSではタグを書き換えることはできません。 実際に<CSS タグ 書き換え […] -
【WordPress】最終更新日をヘッダに出力
カテゴリ: php, 知識
更新日:WordPress は php で動作しているので,最終更新日のヘッダがつかない. レスポンスヘッダに最終更新日のヘッダをつけたい場合,以下のようなスクリプトを functions.php に挿入する. // Last- […] -
Chrome で見て input タグで入力できないことがある場合
カテゴリ: HTML
更新日:些細なことだが,驚いたことがあったので書いておく. 「chrome th input 入力できない」で検索しても現時点で出てこなかったので,そういう問題に出会った人もあまりいない可能性もある. 全く意識せずにいつものよう […] -
リッチリザルトの ロゴ への対応
カテゴリ: HTML, 知識
更新日:引き続き,リッチリザルトへの対応の記事. 弊社(レクタス)のロゴ Google ではロゴ | Google 検索セントラル | Google Developersで記述方法を説明している. ロゴと言っても https:/ […] -
【CSS】テキスト(見出し,タイトル)に横線をつける方法
カテゴリ: CSS, HTML
更新日:HTMLのコーディングで必要になり,ちょっと調べたので備忘録. 見出しなどの文字列の両側(両端,左右)に横線(ハイフン・横棒)をつけて,中央にもっていきたい場合がある. - を使うと ------ のように切れ切れになっ […] -
リンク先のページで強調したい文章がある時【Chrome】
カテゴリ: HTML, 知識
更新日:Google の検索結果の強調スニペットで選ばれた際にクリックして,飛んだ先のページの特定の文字が選択された状態になっているのに気づいた人も多いだろう. 「後の先をとる営業」は私が勝手に名付けた用語なので, こんな単語で […] -
【CSS】タグのデザイン【WordPress】
カテゴリ: CSS, ホームページ
更新日:タグをデザインしてみたので記事として投稿. ブログでタグはそのページの特徴を表す単語となる. 詳細は【WordPress】タグとカテゴリの使い分けを参照のこと. タグ 上のようなタグを CSS のみでデザインする方法. […] -
webページにチャット機能を入れる方法
カテゴリ: JavaScript, ホームページ
更新日:弊社のお客様で Smallchat を入れられている方がおられて,引き合いが来たことがあるということを聞いたので早速このサイトにも入れてみたのだが,PageSpeed Insights の点数が 30点ぐらい悪くなるので […] -
【WordPress】自分のサイトのURLが勝手に変換される場合の対応策
カテゴリ: HTML, 知識
更新日:ちょっとしたことだが,困ったことがあって解決したので備忘録として書いておく. WordPress は自分のサイトのURLをそのまま記述すると勝手に Aタグ で囲ってしまう仕様のようだ. これはビジュアルモードを使っていて […] -
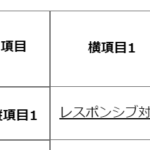
【CSS】レスポンシブ対応縦スライダーテーブル(表)
カテゴリ: CSS, HTML, ホームページ
更新日:レスポンシブ対応のホームページの制作で面倒なものの一つに表がある. 以前,横に長いテーブルを左端を固定してスクロール(スライド)させるテーブルの作り方は紹介したが,今度は縦に長いテーブルで上端を固定して縦にスクロール(ス […] -
上部に固定メニューがある場合にページの途中にジャンプする方法
カテゴリ: CSS, HTML
更新日:ページジャンプの方法 ページ内の特定の場所に飛ぶ方法は昔は a タグの name 属性を使っていたが,今は id で飛ぶ方法をとることが多い. つまり,以前は <a href="#jump"&g […] -
table(テーブル・表)で absolute を使うとセルの枠がずれる
カテゴリ: CSS, 知識
更新日:原因不明の表のズレ px なのに小数点表記 とある案件でスライダー表(【CSS】レスポンシブ対応横スライダーテーブル(表)参照)を作成したときのことです。 この表は一番左の列を position:absolute にして […] -
Google タグマネージャーで独自スクリプトを設定する方法
カテゴリ: HTML, 知識
更新日:Google タグマネージャーで独自のスクリプトを設定する方法を説明する. タグマネージャーの設定は既に紹介したページを参照してください. タグマネージャーでスクリプトを設定 タグマネージャーにログインする. 左メニュー […] -
【WordPress】リッチリザルト対応サイト内検索設置方法
カテゴリ: HTML, php, 知識
更新日:サイト内検索を設定したのだが,ついでにリッチリザルト対応のサイトリンク検索ボックスにもしたので,役に立つこともあるだろうと備忘録としてまとめておく. サーチコンソールに現れるサイトリンク検索ボックス リッチリザルト対応の […] -
python の print でエラーになる時
カテゴリ: python
更新日:python での話. コマンドラインで実行して,日本語が print で出力されるようなプログラムを書いていた. その際はエラーは出ないのだが,crontab でそのスクリプトを実行すると, UnicodeEncode […]
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス