言語
言語 カテゴリー記事(更新日順)
-
「リンクに識別可能な名前が指定されていません」と言われた時
カテゴリ: HTML, ホームページ
更新日:新しいPageSpeed Insights 対策. PageSpeed Insights で ユーザー補助 という種別の中に「リンクに識別可能な名前が指定されていません」という文言が出てくるときがある. 「リンクに識別可 […] -
「背景色と前景色には十分なコントラスト比がありません」と言われた時
カテゴリ: CSS, ホームページ, 知識
更新日:新しいPageSpeed Insights 対策. PageSpeed Insights で ユーザー補助 という種別の中に「背景色と前景色には十分なコントラスト比がありません」という文言が出てくるときがある. 「背景色 […] -
【CSS】目のマークでパスワードの表示を切り替える実装方法
カテゴリ: CSS, HTML, 言語
更新日:目のマークでパスワードの表示非表示を切り替える 目のアイコンをクリックすることでパスワードの表示非表示の切り替える方法を今回は CSS で実装しました。 javascript での実装は【JavaScript】目のマーク […] -
【CSSのみ】ヘルプボタンを作成する
カテゴリ: CSS, HTML
更新日:画像を使用しないヘルプボタン 【CSSのみ】ヘルプボタンをクリックしたときに説明を表示する方法 では、ヘルプボタンは画像を使用していましたが、CSSのみでヘルプボタンを作成することができたのでご紹介します。チェックボック […] -
CSSで目のマークを作成する
カテゴリ: CSS, HTML
更新日:パスワード表示非表示用、CSSのみで目のマークを作成する 画像の目のマークと比べるとかなりシンプルになりますが、できる限り簡単に CSS のみで実装できる目のマークを作成しました。パスワードの表示、非表示のために用いられ […] -
CSSで二重の目のマークを作成する
カテゴリ: CSS, HTML
更新日:CSSで二重の目のマークを作成する方法 CSSで目のマークを作成するで作成した目のマークを二重にしました。作成手順はCSSで目のマークを作成する手順に加えて実装方法を後述します。 サンプルコード HTML <div […] -
【CSS】矢印の中に文字を書く方法
カテゴリ: CSS, HTML
更新日:矢印の中に文字を書く実装方法 今回は矢印の上に文字を書く方法を紹介します。図形の上に文字を書く時の参考にしていただければと思います。矢印も CSS のみで作成していますので、その方法も併せてご紹介します。 サンプルコード […] -
【CSS】マーカー風の下線(アンダーライン)を引く方法
カテゴリ: CSS, HTML
更新日:マーカー風の下線(アンダーライン)を引く css では【CSS】簡単な下線(アンダーライン)の引き方【HTML】にあるように簡単に下線の実装ができます。今回実装したいマーカー風の下線(アンダーライン)ですが、少し css […] -
【Chrome】開発者ツールの使い方【デバッグ】
カテゴリ: JavaScript, システム, 知識
更新日:開発者ツールを使ったデバッグ方法 開発者ツールの各機能の使い方はわかったが、実際にどう使えばいいのかわからないという方向けに、javascript で作成した関数のデバッグを実践的に行います。 今回はボタンのクリックでパ […] -
「リンクはクロールできません」と言われた時
カテゴリ: HTML, JavaScript, ホームページ, 知識
更新日:引き続き,新しいPageSpeed Insights 対策. PageSpeed Insights で SEO という種別の中に「リンクはクロールできません」という文言が出てくるときがある. 「リンクはクロールできません […] -
「不適切なアスペクト比の画像が表示されています」と言われる時
カテゴリ: CSS, HTML, ホームページ, 知識
更新日:PageSpeed Insights の結果の「おすすめの方法」の中で 「不適切なアスペクト比の画像が表示されています」 と言われる時. img タグには正しい width height を指定しているのになぜか「アスペ […] -
「タップ ターゲットのサイズが適切に設定されていません」と言われるとき
カテゴリ: CSS, 知識
更新日:PageSpeed Insights の仕様がまた変わっていたので,新しいPageSpeed Insights 対策. 新たに「ユーザー補助」「おすすめの方法」「SEO」の項目が現れた. その中の SEO の中に「タップ […] -
URLのルート相対パスとは
カテゴリ: HTML, ホームページ, 知識
更新日:ホームページを作成する際,URL のパス(Path)をどうするかという問題がある. パスとはそのファイルまでのディレクトリ(フォルダ)を示すもので,これによってファイルがどこにあるかが分かる. ホームページを制作する際に […] -
スキップリンクとは(Skip Link)
カテゴリ: CSS, ホームページ, 知識
更新日:WordPress の公式テーマ登録時に知ったことを少し書いてみる. テーマを投稿するとレビュアーからのダメ出しが来る. 自分の時間もあるだろうに大変ありがたいことである. そこで指摘されたものにスキップリンクというもの […] -
擬似要素 focus-within を使う時に気を付けること
カテゴリ: CSS, HTML, ホームページ
更新日:先日,「キーボードナビゲーションの実現」という記事を投稿した後に気づいたのだが,擬似要素 focus-within を使って,ドロップダウンメニューを制御すると問題があることが判明した. 条件は少し限定されるが,それはド […] -
キーボードナビゲーションの実現
カテゴリ: HTML, ホームページ, 知識
更新日:「Skip Link コンテンツをスキップ というナビゲーション」という記事でスキップリンクのことに言及したが,そもそもホームページはキーボードで全部操作出来るべきだという考えがあり,それがキーボードナビゲーションという […] -
【CSS】簡単なアニメーションの作り方【transform】
カテゴリ: CSS, ホームページ
更新日:アニメーションについて書いた他の記事は以下で. 【CSS】簡単なアニメーションの作り方【transition】 【CSS】簡単なアニメーションの作り方【animation】【keyframes】 CSS だけを使ってもア […] -
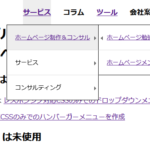
【レスポンシブ対応】CSSのみでの多階層ドロップダウンメニューを作成
カテゴリ: CSS, HTML
更新日:javascript 無しでナビゲーションメニューを作る 弊社のホームページはナビゲーションメニューとしてドロップダウンメニューを採用している. 当初は drawer.js を使用して作成されていた. しかし,このレスポ […] -
【CSS】簡単なアニメーションの作り方【animation】【keyframes】
カテゴリ: CSS, ホームページ
更新日:今まで CSS で簡単にアニメを作れるという話を書いてきた. 【CSS】簡単なアニメーションの作り方【transition】 【CSS】簡単なアニメーションの作り方【transform】 CSS だけを使ってもアニメーシ […] -
【CSS】簡単なアニメーションの作り方【transition】
カテゴリ: CSS, ホームページ
更新日:アニメーションについて少し書いてみた.続きは以下で. 【CSS】簡単なアニメーションの作り方【transform】 【CSS】簡単なアニメーションの作り方【animation】【keyframes】 CSS だけを使って […]
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 パスワード不要な会員サイト
パスワード不要な会員サイト 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス