CSS
CSS カテゴリー記事(更新日順)
-
CSSで目のマークを作成する
カテゴリ: CSS, HTML
更新日:パスワード表示非表示用、CSSのみで目のマークを作成する 画像の目のマークと比べるとかなりシンプルになりますが、できる限り簡単に CSS のみで実装できる目のマークを作成しました。パスワードの表示、非表示のために用いられ […] -
CSSで二重の目のマークを作成する
カテゴリ: CSS, HTML
更新日:CSSで二重の目のマークを作成する方法 CSSで目のマークを作成するで作成した目のマークを二重にしました。作成手順はCSSで目のマークを作成する手順に加えて実装方法を後述します。 サンプルコード HTML <div […] -
【CSS】矢印の中に文字を書く方法
カテゴリ: CSS, HTML
更新日:矢印の中に文字を書く実装方法 今回は矢印の上に文字を書く方法を紹介します。図形の上に文字を書く時の参考にしていただければと思います。矢印も CSS のみで作成していますので、その方法も併せてご紹介します。 サンプルコード […] -
【CSS】マーカー風の下線(アンダーライン)を引く方法
カテゴリ: CSS, HTML
更新日:マーカー風の下線(アンダーライン)を引く css では【CSS】簡単な下線(アンダーライン)の引き方【HTML】にあるように簡単に下線の実装ができます。今回実装したいマーカー風の下線(アンダーライン)ですが、少し css […] -
「不適切なアスペクト比の画像が表示されています」と言われる時
カテゴリ: CSS, HTML, ホームページ, 知識
更新日:PageSpeed Insights の結果の「おすすめの方法」の中で 「不適切なアスペクト比の画像が表示されています」 と言われる時. img タグには正しい width height を指定しているのになぜか「アスペ […] -
「タップ ターゲットのサイズが適切に設定されていません」と言われるとき
カテゴリ: CSS, 知識
更新日:PageSpeed Insights の仕様がまた変わっていたので,新しいPageSpeed Insights 対策. 新たに「ユーザー補助」「おすすめの方法」「SEO」の項目が現れた. その中の SEO の中に「タップ […] -
スキップリンクとは(Skip Link)
カテゴリ: CSS, ホームページ, 知識
更新日:WordPress の公式テーマ登録時に知ったことを少し書いてみる. テーマを投稿するとレビュアーからのダメ出しが来る. 自分の時間もあるだろうに大変ありがたいことである. そこで指摘されたものにスキップリンクというもの […] -
擬似要素 focus-within を使う時に気を付けること
カテゴリ: CSS, HTML, ホームページ
更新日:先日,「キーボードナビゲーションの実現」という記事を投稿した後に気づいたのだが,擬似要素 focus-within を使って,ドロップダウンメニューを制御すると問題があることが判明した. 条件は少し限定されるが,それはド […] -
【CSS】簡単なアニメーションの作り方【transform】
カテゴリ: CSS, ホームページ
更新日:アニメーションについて書いた他の記事は以下で. 【CSS】簡単なアニメーションの作り方【transition】 【CSS】簡単なアニメーションの作り方【animation】【keyframes】 CSS だけを使ってもア […] -
【レスポンシブ対応】CSSのみでの多階層ドロップダウンメニューを作成
カテゴリ: CSS, HTML
更新日:javascript 無しでナビゲーションメニューを作る 弊社のホームページはナビゲーションメニューとしてドロップダウンメニューを採用している. 当初は drawer.js を使用して作成されていた. しかし,このレスポ […] -
【CSS】簡単なアニメーションの作り方【animation】【keyframes】
カテゴリ: CSS, ホームページ
更新日:今まで CSS で簡単にアニメを作れるという話を書いてきた. 【CSS】簡単なアニメーションの作り方【transition】 【CSS】簡単なアニメーションの作り方【transform】 CSS だけを使ってもアニメーシ […] -
【CSS】簡単なアニメーションの作り方【transition】
カテゴリ: CSS, ホームページ
更新日:アニメーションについて少し書いてみた.続きは以下で. 【CSS】簡単なアニメーションの作り方【transform】 【CSS】簡単なアニメーションの作り方【animation】【keyframes】 CSS だけを使って […] -
【CSS】FlexBoxで縦に中央揃えさせる方法
カテゴリ: CSS, HTML
更新日:FlexBoxで縦に中央揃えさせる方法 FlexBox を使って要素を縦並びかつ、中央揃えさせる方法を紹介します。 例は以下の通りです。開発者ツールから FlexBox で要素を縦に中央揃えさせていることも確認いただけま […] -
【CSS】五角形の矢印を作成する
カテゴリ: CSS, HTML
更新日:CSSで五角形の矢印を作成する方法 状態の遷移を表す際などに用いられる、五角形の矢印をCSSで簡単に実装する方法をご紹介します。 以下、五角形の矢印のサンプルです。 HTML <div class="ar […] -
「ウェブフォント読み込み中のテキストの表示」問題の解決方法
カテゴリ: CSS
更新日:引き続き,PageSpeed Insights の診断で表示される問題について扱う. いつの間にか「ウェブフォント読み込み中の全テキストの表示」から「ウェブフォント読み込み中のテキストの表示」に表記が変わっていたので修正 […] -
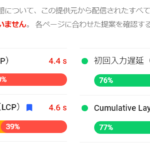
LCP (Largest Contentful Paint) について
カテゴリ: CSS, HTML, ホームページ, 知識
更新日:LCPとは(最大コンテンツの描画とは) PageSpeed Insights に出てくる Largest Contentful Paint 解説ページである Web Vitals を見てみると Largest Conte […] -
【CSS】レスポンシブ(スマホ)対応横スクロールテーブル(表)
カテゴリ: CSS, HTML
更新日:(2021/03/18 文章追加とコード微修正) レスポンシブ対応のホームページの制作で面倒なものの一つに表(table)がある. 横に並んだものを縦にする CSS はよく目にするが,横長のものだと項目が多い場合に訳が分 […] -
画像スライダー Swiper の使い方・設定(HTML, CSS, JavaScript)
カテゴリ: CSS, HTML
更新日:ホームページで使われる「画像スライダー」は種類が多数あり,どれを使うか迷う. 無料で商用利用可能な画像スライダー Swiper 少し調べてみた限り,Swiper というスライダーがとてもよく出来ていると思ったのでこのスラ […] -
CSSで円(丸)を描き,内側にテキスト(文字)を入れる
カテゴリ: CSS, HTML
更新日:円をかいて,中に文字を入れるとはこのような絵のこと. 上 左 中央 右 下 CSS と HTML による円とテキストの記述方法 中の文字の位置指定のポイント CSS は以下のようになる. 円は position: rel […] -
左側メガメニューの作り方(横スライドタイプ)【レスポンシブ】【CSSのみ】
カテゴリ: CSS, HTML, ホームページ
更新日:【【レスポンシブ対応】メガメニューの簡単な作り方【CSSのみ】 のページで簡単な「メガメニュー」の作成方法を記事にしたが,これは一般的な縦スライドタイプのメガメニューだった. 今回,必要に迫られて横タイプも作ってみたので […]
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス