ホームページ
ホームページ カテゴリー記事(更新日順)
-
ページ遷移が分かる追跡・トラッキング機能
カテゴリ: システム, ホームページ, マーケティング
更新日:レクタスのホームページアクセスログ解析には「追跡・トラッキング機能」がついています. どのような人が見ているのか? 通常,実店舗を運営している場合は入ってきたお客様を見ることによって,性別や年齢,服装などを見て外見からあ […] -
「INP の問題」の改善方法
カテゴリ: ホームページ
更新日:最近,サーチコンソールの「ウェブに関する主な指標」のモバイルや PC で INP についてのメッセージが表示されるようになった. 注意されるときは以下のように「2024 年 3 月に予定されている変更に備える」と言われ, […] -
【WordPress】「永続オブジェクトキャッシュを使用してください」と言われる時
カテゴリ: ホームページ, 知識
更新日:WordPress のサイトヘルスで「永続オブジェクトキャッシュを使用してください」と言われることに気づいた. 正直ほうっておこうかと思ったが,一応調べてみるかとちょっと調べてみたら意外とあっさり解決できたのと,どうも現 […] -
【WordPress】新着情報で2週間以内の投稿記事に new をつける方法
カテゴリ: CSS, HTML, php, ホームページ
更新日:WordPress を使っている企業のホームページなどでは新着記事に new というマーク(アイコン)をつけて目立たせたいと思う方もいるだろう. しかし,プラグインはいろいろ面倒なので入れたくない. そういう場合にコピペ […] -
【HTML】アコーディオン表示をやめたほうがいい理由
カテゴリ: CSS, HTML, ホームページ
更新日:ウェブにおけるアコーディオン表示とは HTML 界でのアコーディオン表示とは呼んで字のごとく,楽器のアコーディオンのように折り畳みが出来るような表示の仕方を表す. (CSSだけでアコーディオン表示をするHTMLの書き方は […] -
【WordPress】ページネーションがおかしいとき
カテゴリ: ホームページ, 知識
更新日:WordPress でカテゴリーページにおいて,ページ送り(ページネーション)のリンクがおかしくなって動作しない,表示されないというときの対策方法について書く. 下の「1 2 ... 5 次のページへ」がページネーション […] -
「ページ上で視認性の高い動画は検出されませんでした」の解決方法
カテゴリ: HTML, ホームページ
更新日:「ページ上で視認性の高い動画は検出されませんでした」はサーチコンソールで左側メニューの 動画ページ ↓ 動画ページのインデックス登録 を表示した時に インデックス登録された動画はありません と警告をいわれる場合の理由とし […] -
認証付きダウンロード機能
カテゴリ: システム, ホームページ, マーケティング
更新日:自社のホームページで CAD図面 やカタログ・パンフレットをダウンロードできるようにしていますか? 会員制をとらない制限付きダウンロード機能 ダウンロード認証とは PDF などの資料を普通にリンクを張るだけでおくと誰でも […] -
「適切なサイズの画像」の警告を受けたとき
カテゴリ: HTML, ホームページ
更新日:PageSpeed Insights の警告の中でも最もよく受けると言っても過言ではない「適切なサイズの画像」の警告に関して,ここで対策を書いてみる. どうもよく勘違いされる方がいるが「適切なサイズ」とはファイルサイズの […] -
【WordPress】Xserver から Windows のパソコンへのデータ移行方法
カテゴリ: システム, ホームページ, 知識
更新日:いろいろテストするためにローカルの Windowsパソコンで apache と mysql と wordpress を動かしているのだが,DB の移行の際に忘れて,手間取ることが多いので整理して備忘録として残しておく. […] -
Lightbox のような高級感を CSS のみで実現
カテゴリ: CSS, HTML, ホームページ
更新日:lightbox 風な動作を CSS のみで実現してみた.(javascript や jQuery を使わないで) ライトボックスは画像の拡大表示で手軽に高級感を醸し出せるので使っているサイトは結構あると思う. 前回書い […] -
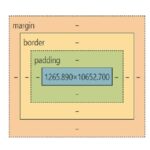
【開発者ツール】紫の斜線の意味とは【Chrome】
カテゴリ: ホームページ, 知識
更新日:Chrome のデベロッパーツールで確認できる紫の斜線の意味とは 検証ツールでセレクタモードから要素を選択するとき、要素に紫の斜線が表示されているのを見たことがないでしょうか。以下の画像の紫の斜線部分です。 ボックスモデ […] -
ホームページアクセスログ解析
カテゴリ: システム, ホームページ, マーケティング
更新日:ホームページの改造を上司に命じられたら,どうしますか? アクセスログ解析はただ見て「いっぱい来てる」とうれしがるためでも「全然アクセスないな」と悲しがるためにあるわけでもありません. どのように改造すればよいかわからない […] -
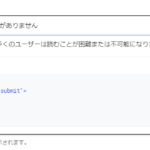
「リンクに識別可能な名前が指定されていません」と言われた時
カテゴリ: HTML, ホームページ
更新日:新しいPageSpeed Insights 対策. PageSpeed Insights で ユーザー補助 という種別の中に「リンクに識別可能な名前が指定されていません」という文言が出てくるときがある. 「リンクに識別可 […] -
企業ホームページ制作勉強会(アドバイザー)
カテゴリ: ホームページ, マーケティング, 知識
更新日:2020年3月からオンラインで実施中 コロナ禍の中,オンラインでの実施に移行しています.遠方からも参加しやすいので,神戸,大阪,名古屋,長野,茨城など様々な場所からご参加頂いています. 参加いただいている方のご感想(20 […] -
「背景色と前景色には十分なコントラスト比がありません」と言われた時
カテゴリ: CSS, ホームページ, 知識
更新日:新しいPageSpeed Insights 対策. PageSpeed Insights で ユーザー補助 という種別の中に「背景色と前景色には十分なコントラスト比がありません」という文言が出てくるときがある. 「背景色 […] -
【WordPress】【CSSのみ】レスポンシブ対応ドロップダウンメニューの作り方
カテゴリ: ホームページ, 知識
更新日:以前,「CSSのみでの多階層ドロップダウンメニューを作成」という記事を投稿したが,このページは多数の方に読まれている人気のページとなっている. ただし,これは通常の静的に作ったサイト用のもので,WordPress で使お […] -
HTML アウトラインの見出しとセクション
カテゴリ: ホームページ, 知識
更新日:現在,HTML5 は廃止され,HTML Living Standardへと代わっているようだが,見出しやアウトラインの部分はあまり変わっていないようだ. ただし,hgroup は HTML5 で一旦廃止されたが,HTML […] -
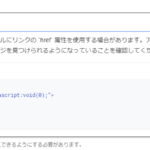
「リンクはクロールできません」と言われた時
カテゴリ: HTML, JavaScript, ホームページ, 知識
更新日:引き続き,新しいPageSpeed Insights 対策. PageSpeed Insights で SEO という種別の中に「リンクはクロールできません」という文言が出てくるときがある. 「リンクはクロールできません […] -
「不適切なアスペクト比の画像が表示されています」と言われる時
カテゴリ: CSS, HTML, ホームページ, 知識
更新日:PageSpeed Insights の結果の「おすすめの方法」の中で 「不適切なアスペクト比の画像が表示されています」 と言われる時. img タグには正しい width height を指定しているのになぜか「アスペ […]
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス