HTML Editor Syntax Highlighter
WordPress はブロックエディタを使わず,クラシックエディタでしかも,「ビジュアル」ではなく,「テキスト」のエディタを使わないと効率的にページを改良していくことは難しい.

ブロックエディタについて
本当の初心者であれば確かに簡単にページを作れるように思えるだろう.
しかし,少しデザインにこだわるようになると壁にぶつかる.
例えば,あるページに施したデザインと同じデザインを既に作ったページに適用したいと思った時などだ.
スタイルシートを定義してデザインしていれば,クラス名を追加するだけで終わる(方法によっては追加すら要らないかもしれない)のに一つ一つ修正していかなくてはならない.
また,コメントなど不要なものをたくさん吐き出されるし,場合によってはそれによってデザインが崩れたりもする.
なので,ある程度,スタイルシートが分かっている人の場合はブロックエディタはオフにしてしまうのがお勧めだ.
オフにするプラグイン
この二つのどちらかを入れると良いだろう.
これで投稿編集画面が快適になる.
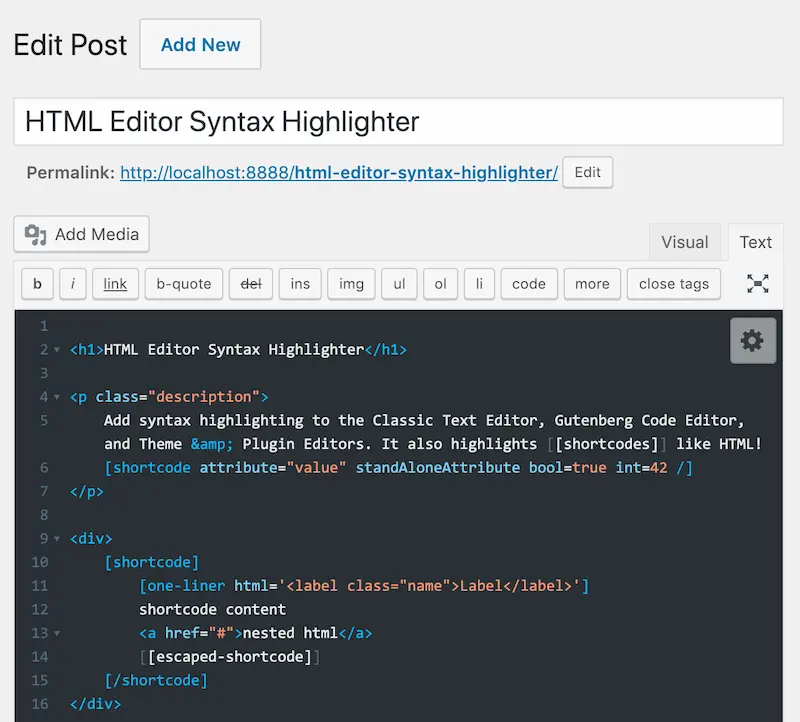
HTML Editor Syntax Highlighter
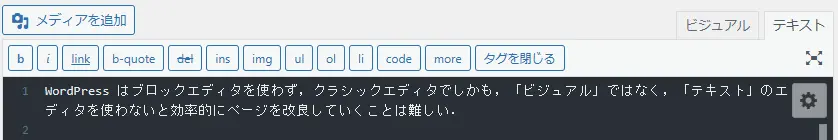
そして,「テキスト」で書きこめば普通のエディタのように使って,HTML を書けるのだが,慣れている人はこれでも問題ないのだが,HTML初心者の方の場合はインデントとかタグの閉じ忘れとかそもそも開き忘れとか様々なミスをしてしまうことがある.上級者でも忘れるときは忘れる.
そういう際に普通のテキストエディタであれば,HTML-mode などがあって,色分けしてくれたり,オートインデントしたり,途中まで書くと自動でタグを閉じてくれたりする.
今まではそういうエディタで書いてからコピペしていたが,最近,標準のテキストエディタが HTML-mode になるようなプラグインを見つけた.
それが HTML Editor Syntax Highlighter である.
これはとても便利なのでテキストで書いている方は利用されると良い.
HTML Editor Syntax Highlighter お勧めの設定
投稿画面の右上を見てほしい.

歯車マークがあるだろう.
これをクリックすると細長い棒が出てくる.
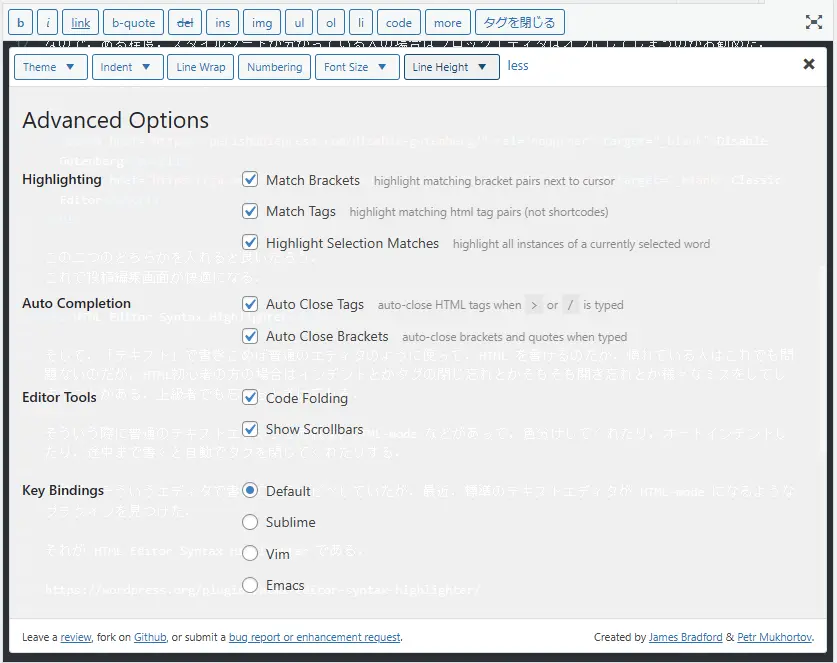
さらにその一番右にある「more...」をクリックすると,下のような設定画面が出てくる.

お勧めは全てにチェックを入れること.
改行時に自動的にスペースを入れてくれるオートインデント機能があれば,ほぼ何も問題なく使えるのだが付けてくれないだろうか.
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス